All The Places You Must Go
Instagram meets direction routing
Given two locations, rather than returning the most optimal path, directions are routed to the most popular Instagram destinations along the way and within a specified distance from the start and end points. If you're late, so what? At least you saw some things.
This project is currently under development as I refactor the code using alternative APIs to find nearby places and add live-updating instructions.
Role: prototyping, programming, client and server development, design, user experience, web scraping
Tools: Node.js, Mapbox GL, Facebook Places API, ejs

Along The Way
The optimal and “popularity” routes are shown in contrasting colors, magenta and blue respectively. Purposely, the places are unlabelled in favor of having the destinations be surprises once the user arrives. Yet additional information is communicated through circle size, indicating the relative Instagram popularity of each added waypoint.

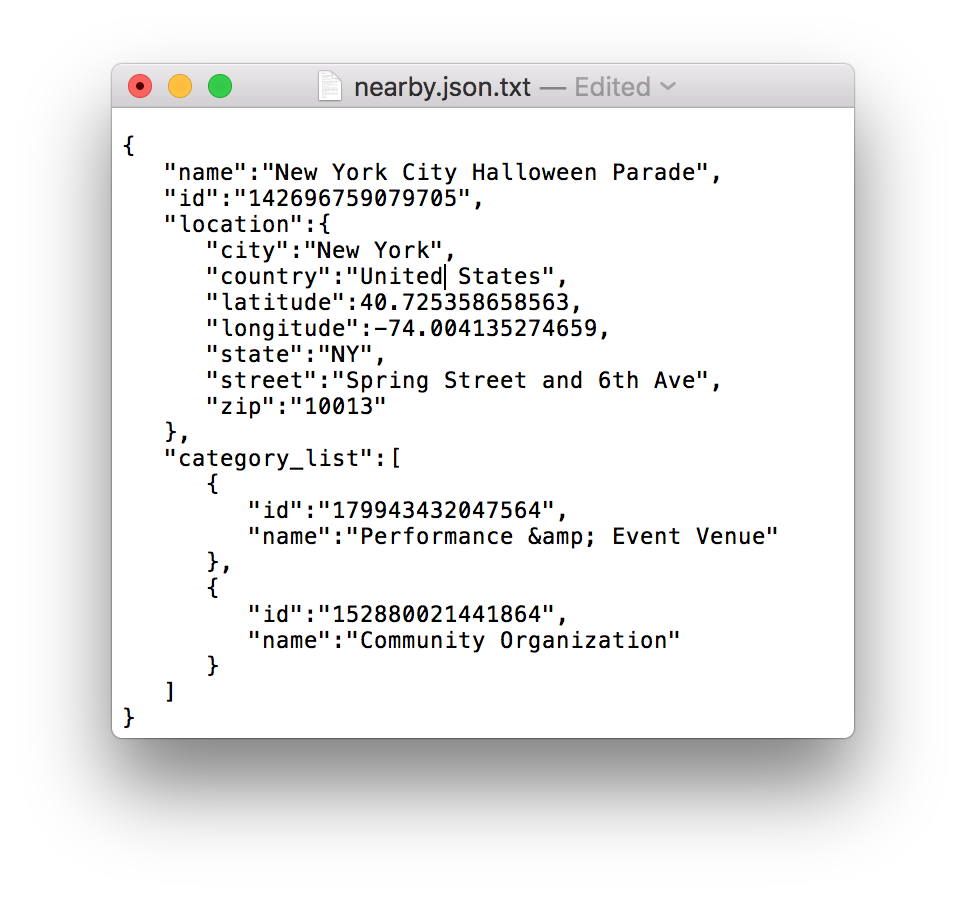
Nearby Places from Facebook Places API
When the user inputs two locations, they are processed through Facebook’s Places API to find nearby places as well as to get a Facebook ID for the particular locations. The list is filtered to include only the first 25 places not categorized as ‘City’ or ‘Neighborhood.’

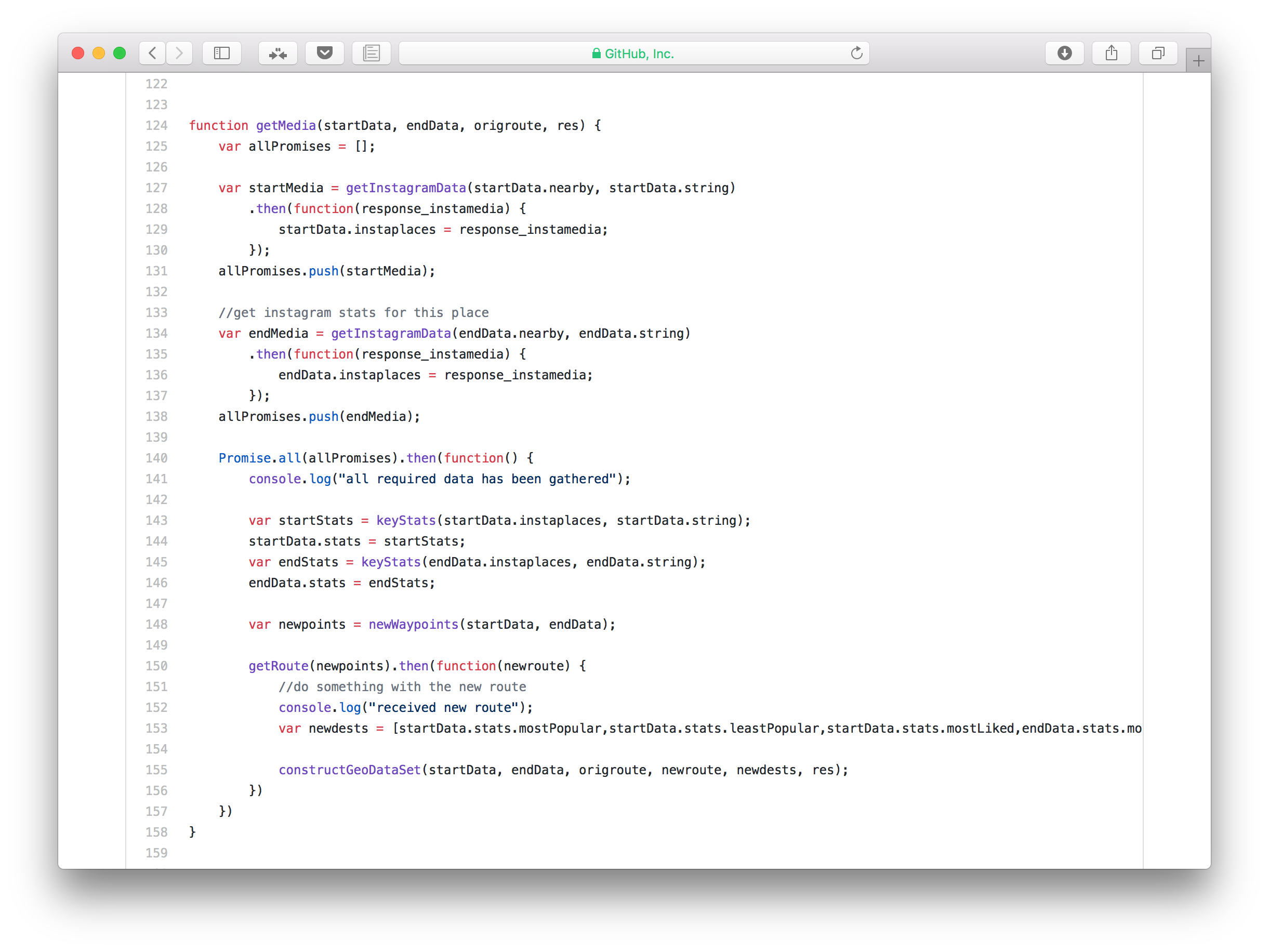
Evaluating Instagram Popularity
Webscraping was used to gather Instagram data for each place: the number of photos tagged to that location and the number of likes for these photos. Nearby places with the most number of photos taken and photos with the most amount of likes were deemed “popular”.