Known and Strange Places
A daily practice of map-making and an on-going exploration of how to explore these many maps
This project began as making a new (technologically-agnostic) map every day for one-hundred days. What is our relationship to places we've been, places only seen as distant aerial images, or places represented only by their street intersections? Each map hoped to challenge our understanding of a particular place in New York.
Currently, I'm working on an interface for exploring all the material generated and the connections between various maps. This interface hopes to explore the space inbetween typical grid/list collection views and single-object detail views. The many-view and focus-view are extremes; what is the interface between?
Role: prototyping, programming, client and server development, design, user experience, web scraping
Tools: Node.js, Leaflet, Mapbox GL, Swift, ARKit, QGIS
Process
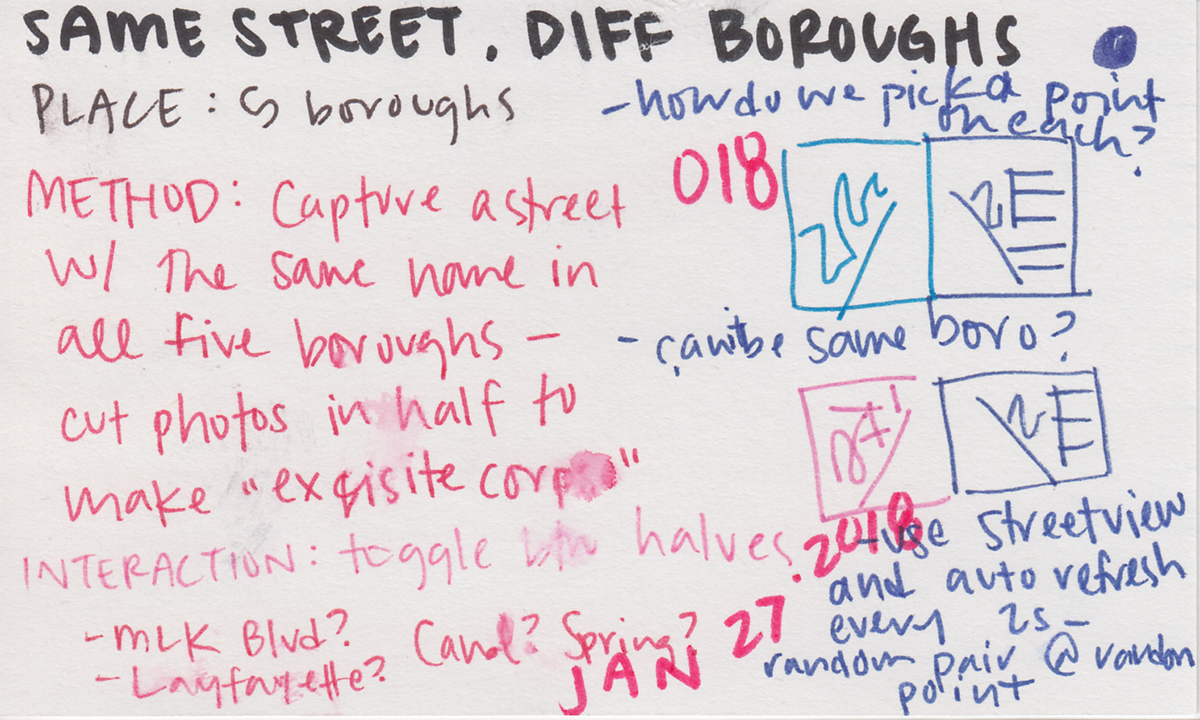
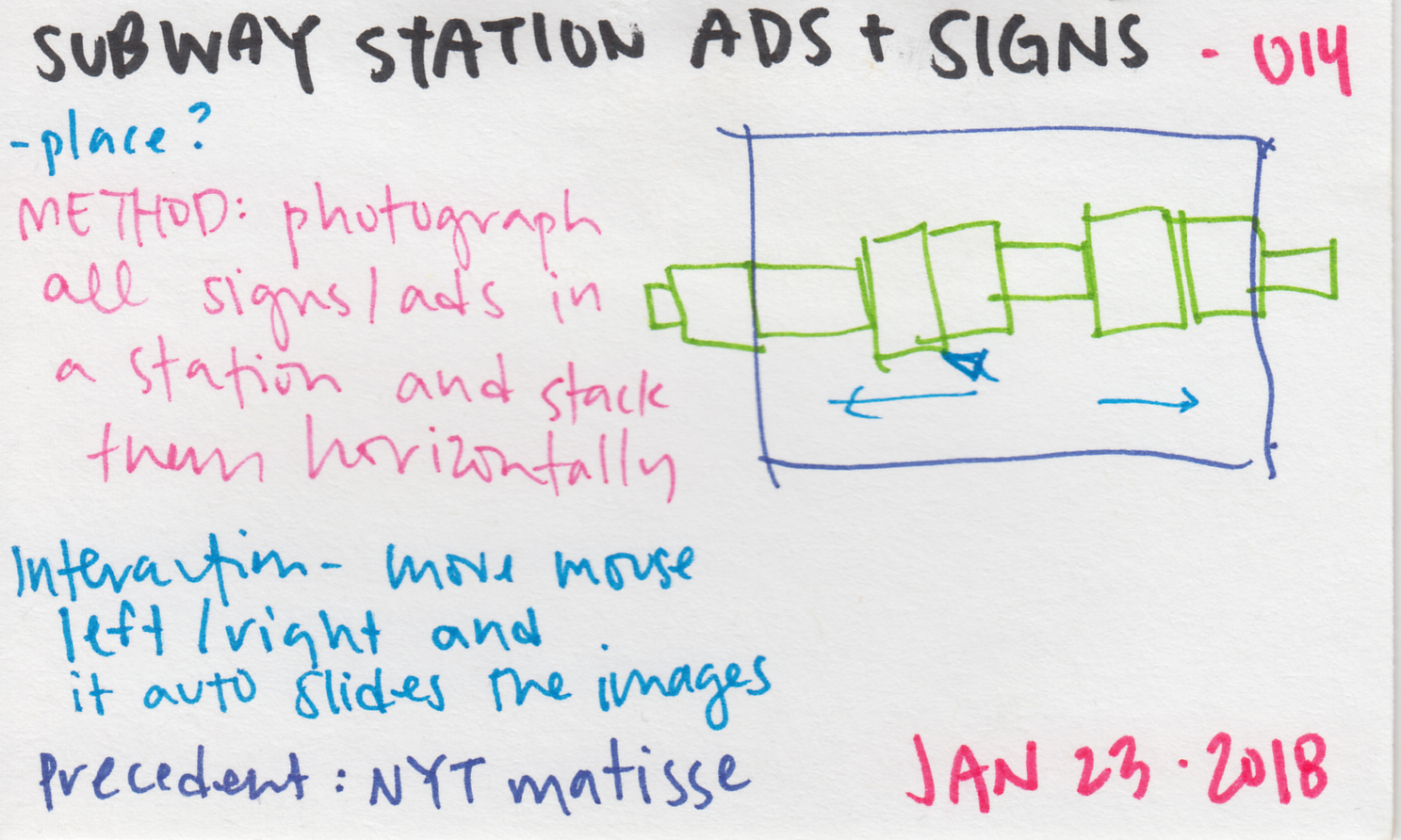
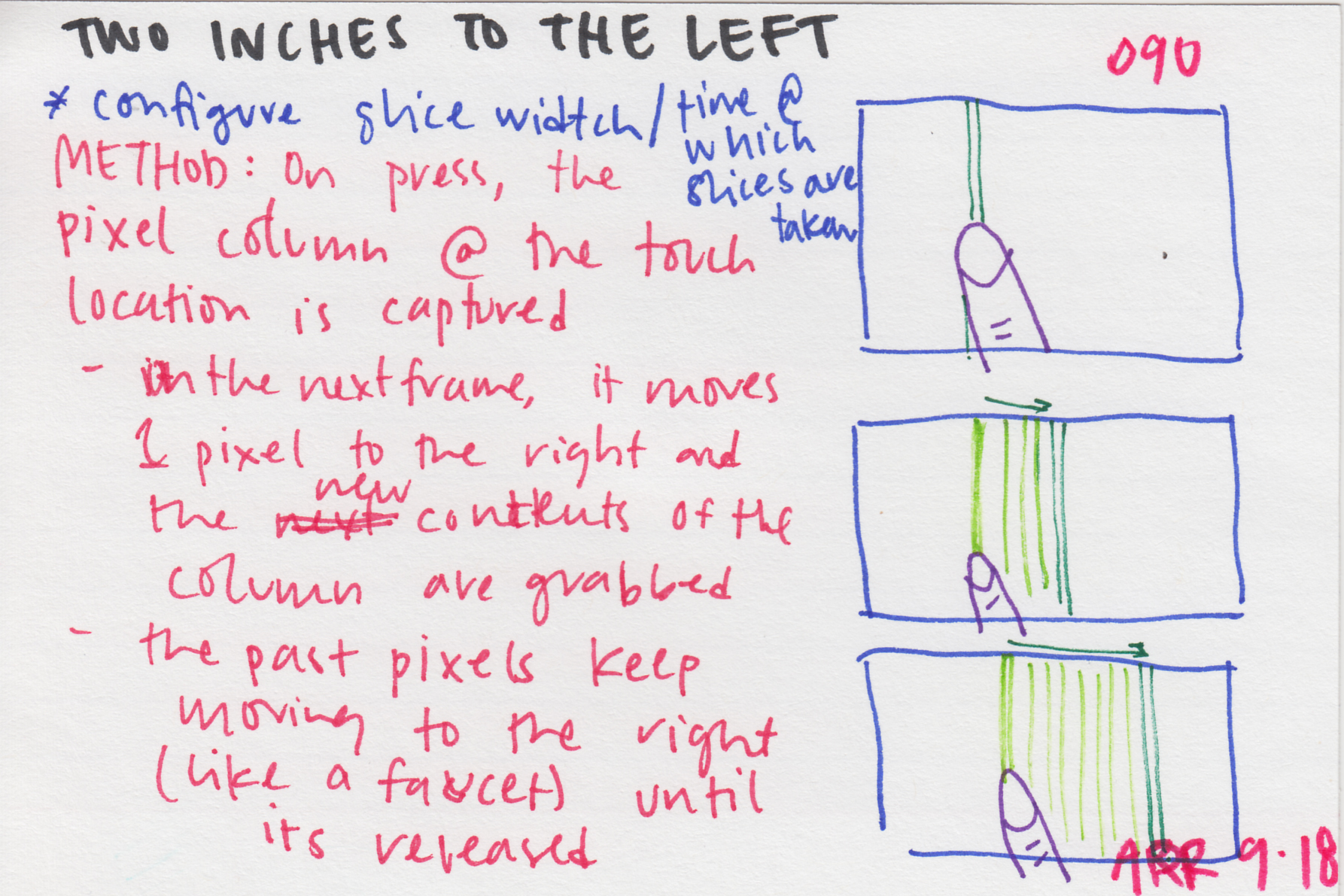
Each map began as an index card taped to a wall. The cards are large enough to capture a few sentences describing the central question; a sketch of the interaction — maybe a few frames of a storyboard or a rough wireframe; and a descriptive title. On the wall surrounded by other cards, they’re like movable thumbnails, forming groups and relationships with adjacent cards.








Highlights

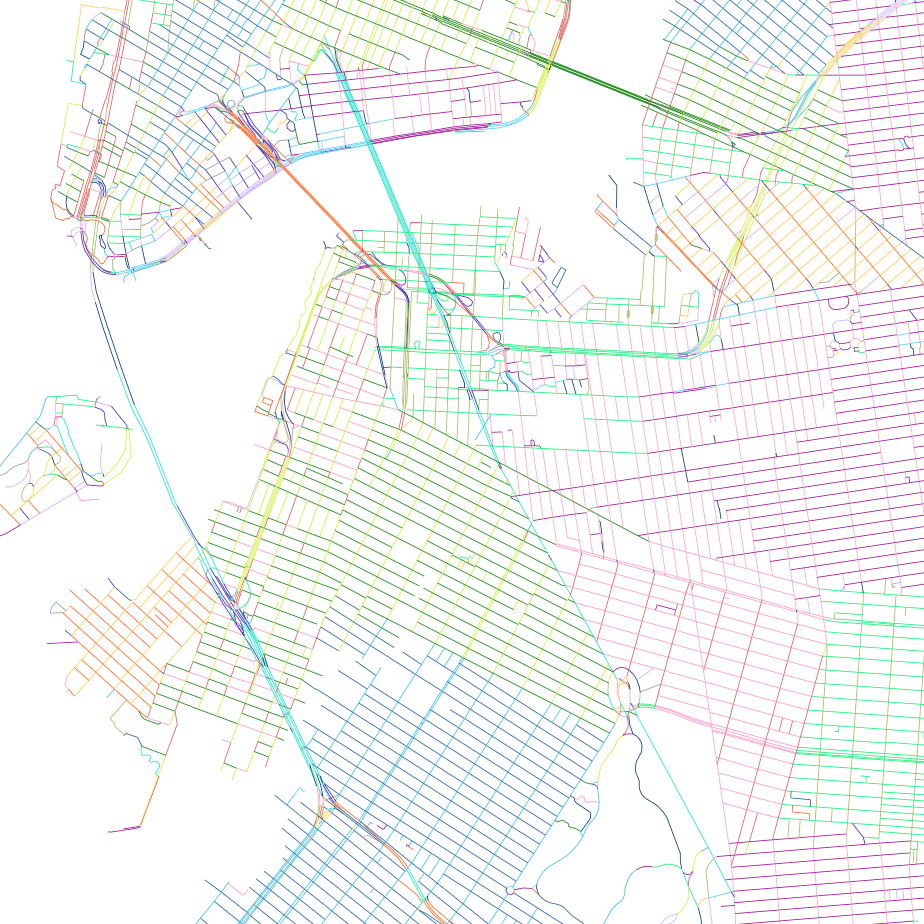
029: Parallel and Perpendicular
An illustration of color-coded streets to reveal the particularity within New York City’s many street grids, contrary to its imagined uniformity.
live link / blog post

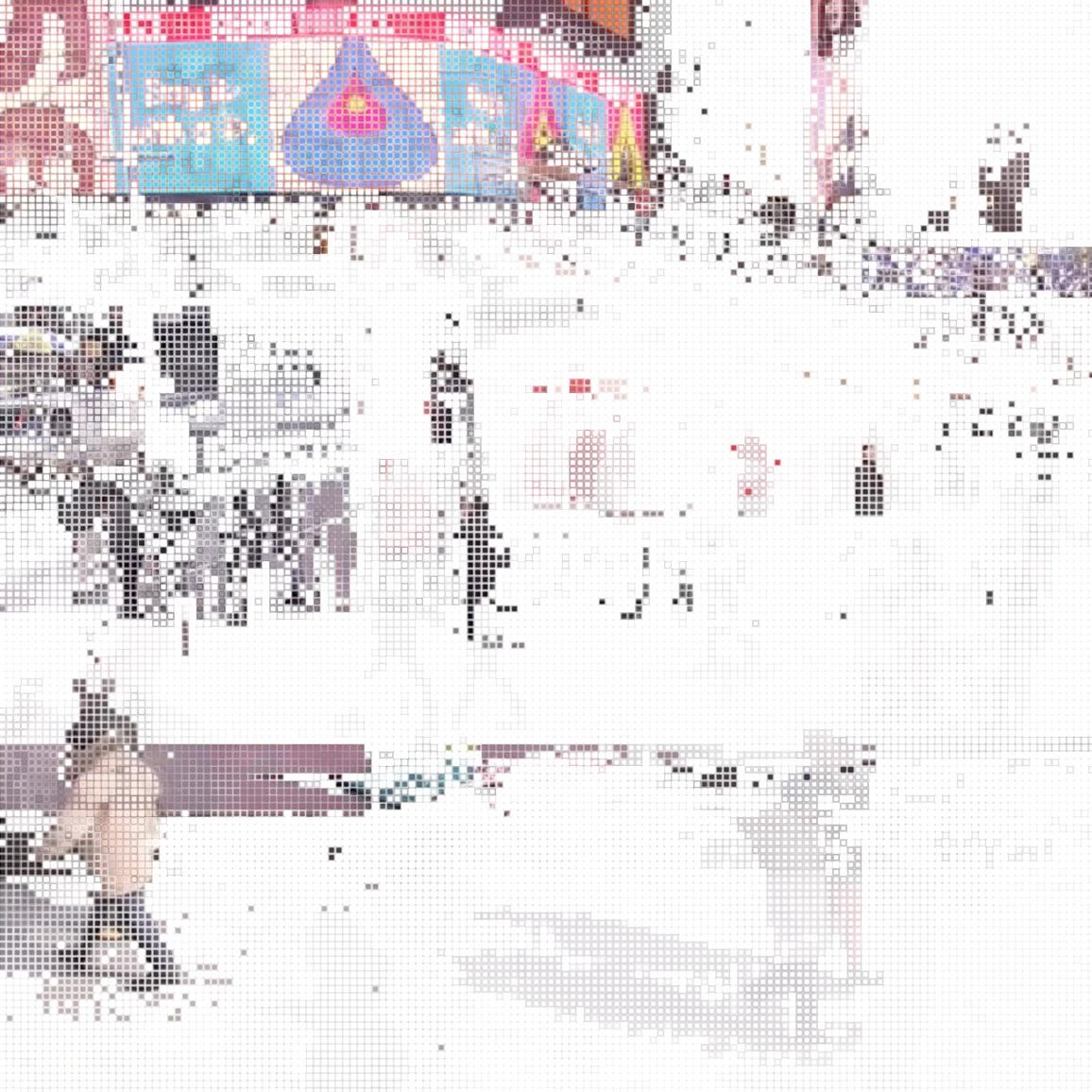
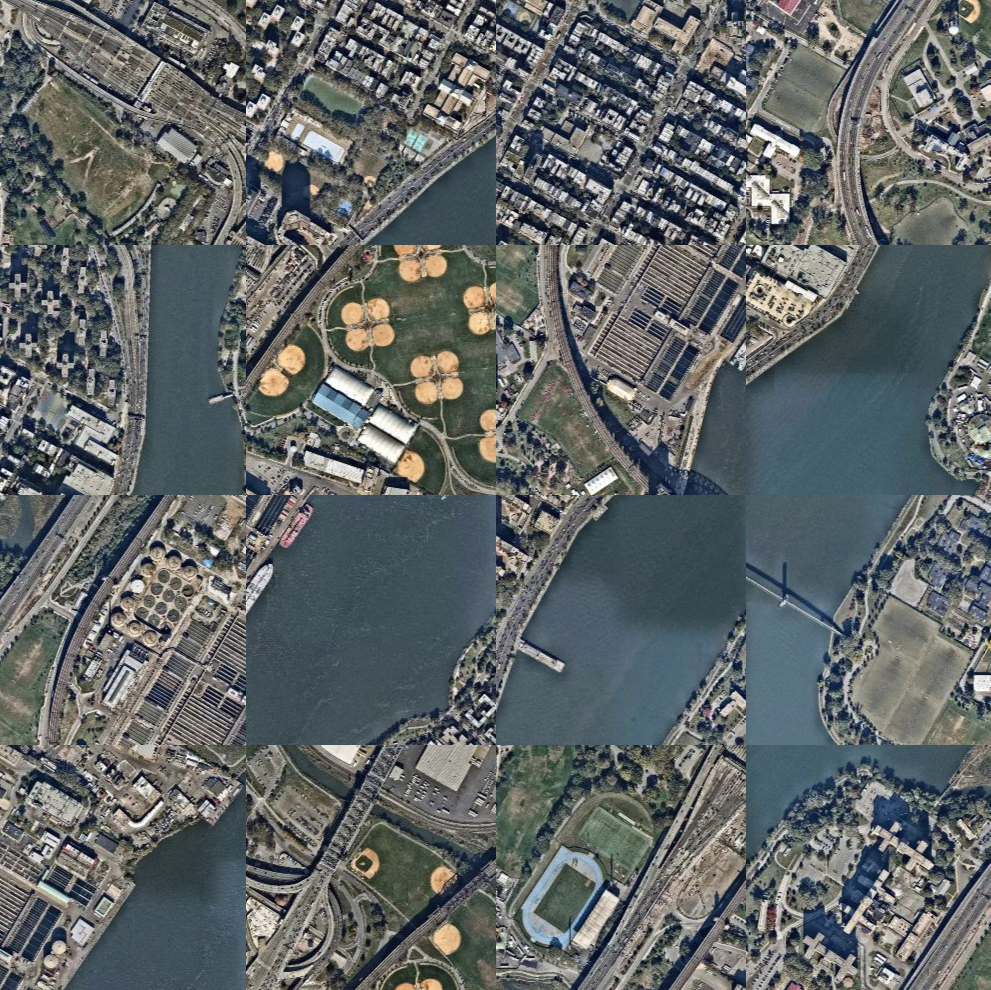
005: Tile Swap
Reconfigure the tiles composing aerial imagery, highlighting areas of sameness and difference.
live link / blog post

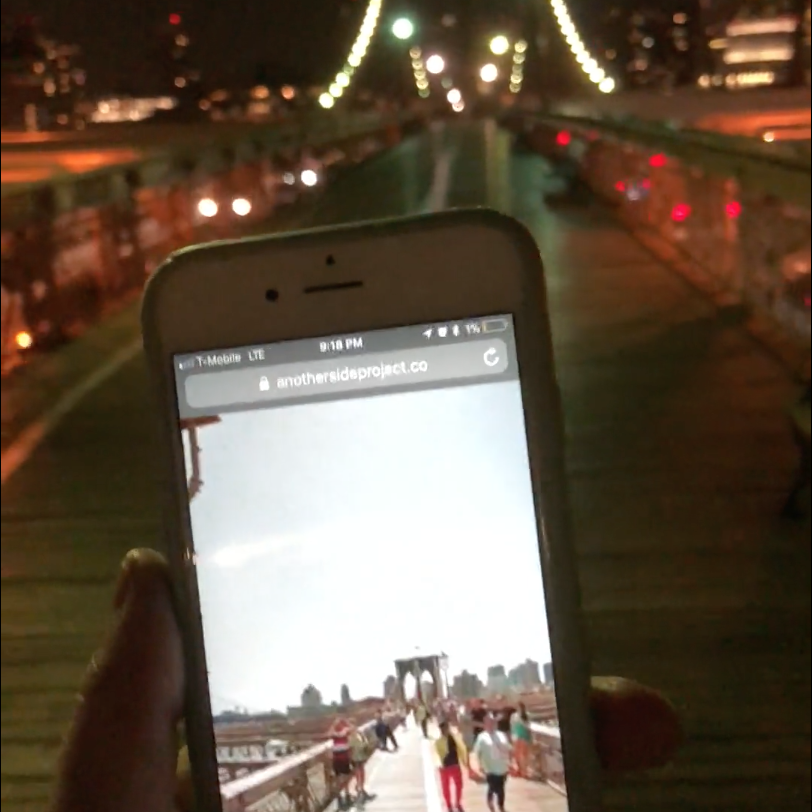
065: The Oriented Self
A familiar context is engaged through an unexpected orientation. Detected bodies are turned upside down and projected onto the ceiling.
blog post

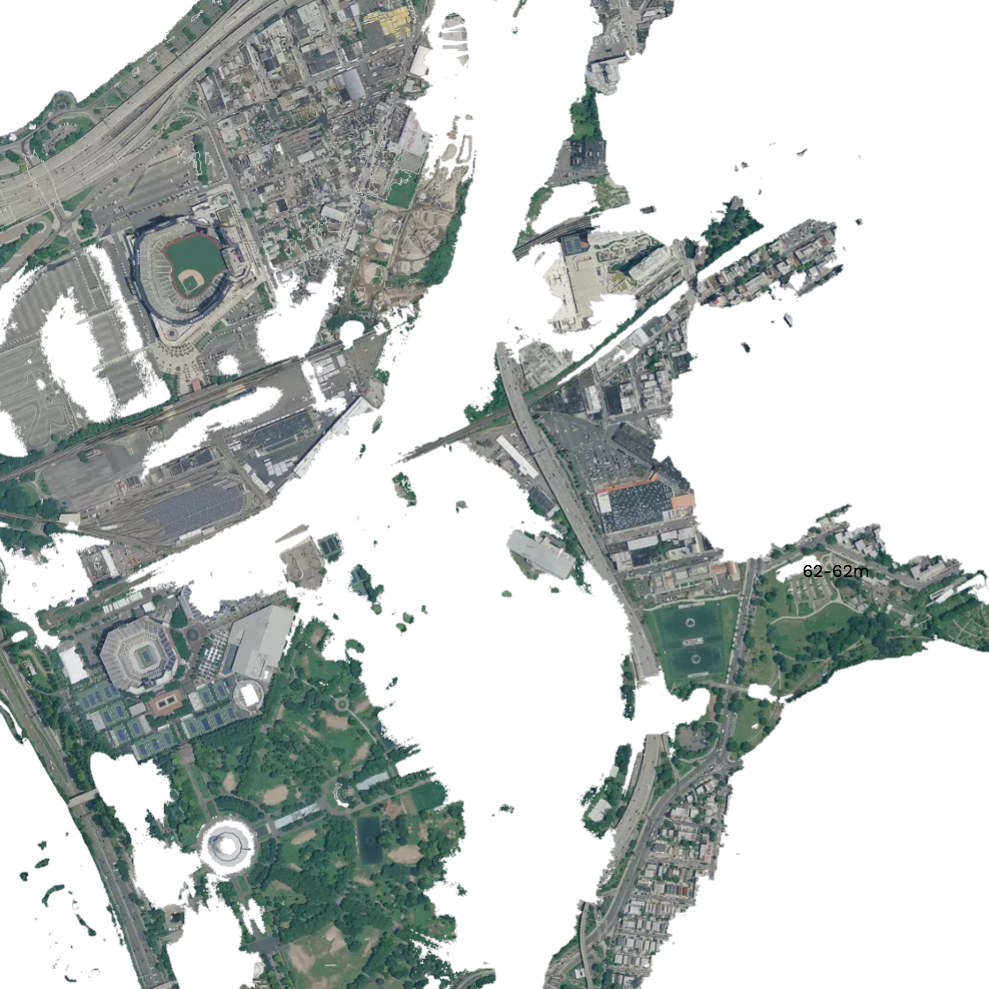
059: Looking for the Same
What relationships emerge when shape-similarity of city blocks are situated geographically or clustered by similarity?
live link / blog post

An Exploratory Interface
The challenge of making 100 daily maps is how to explore all the material generated in the process. On a wall, with each map represented on an index card, they form groups with adjacent cards and can move around to form new relationships. But it’s difficult to return to previous states; you can’t double tap a card to get its ‘expanded’ view; relationships between cards have to be remembered; and cards can’t exist in multiple groups simultaneously. What would a digital interface of this wall be like?
The videos below show in-progress interfaces which attempt to find space between the overall ‘whole’ and the ‘individual’ object. There’s a thickness absent between those polar representations. Objects have multiple relationships, but how can this multiplicity be seen together? How can you be within an object but maintain connections to other elements?